E-Paper displays can display your images and text with ultra low power consumption and can even retain the image accurately even under no power for a very long time(Even for years!) with an ultra wide viewing angle that comes with an anti-glare surface.

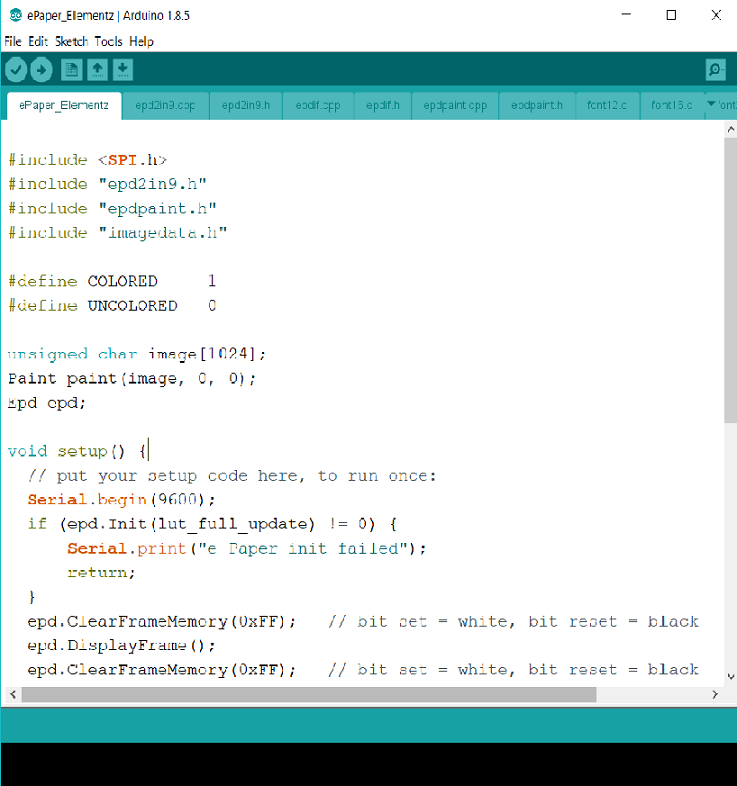
In this tutorial we will show you how to setup and use the Waveshare 2.9 inch e-Paper display with an Arduino.
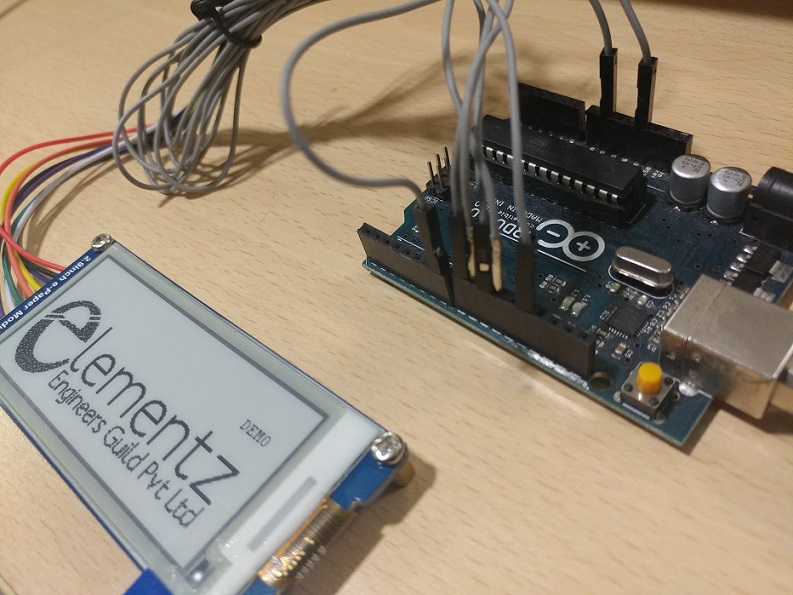
First the Hardaware connections make the connections according to the given chart:


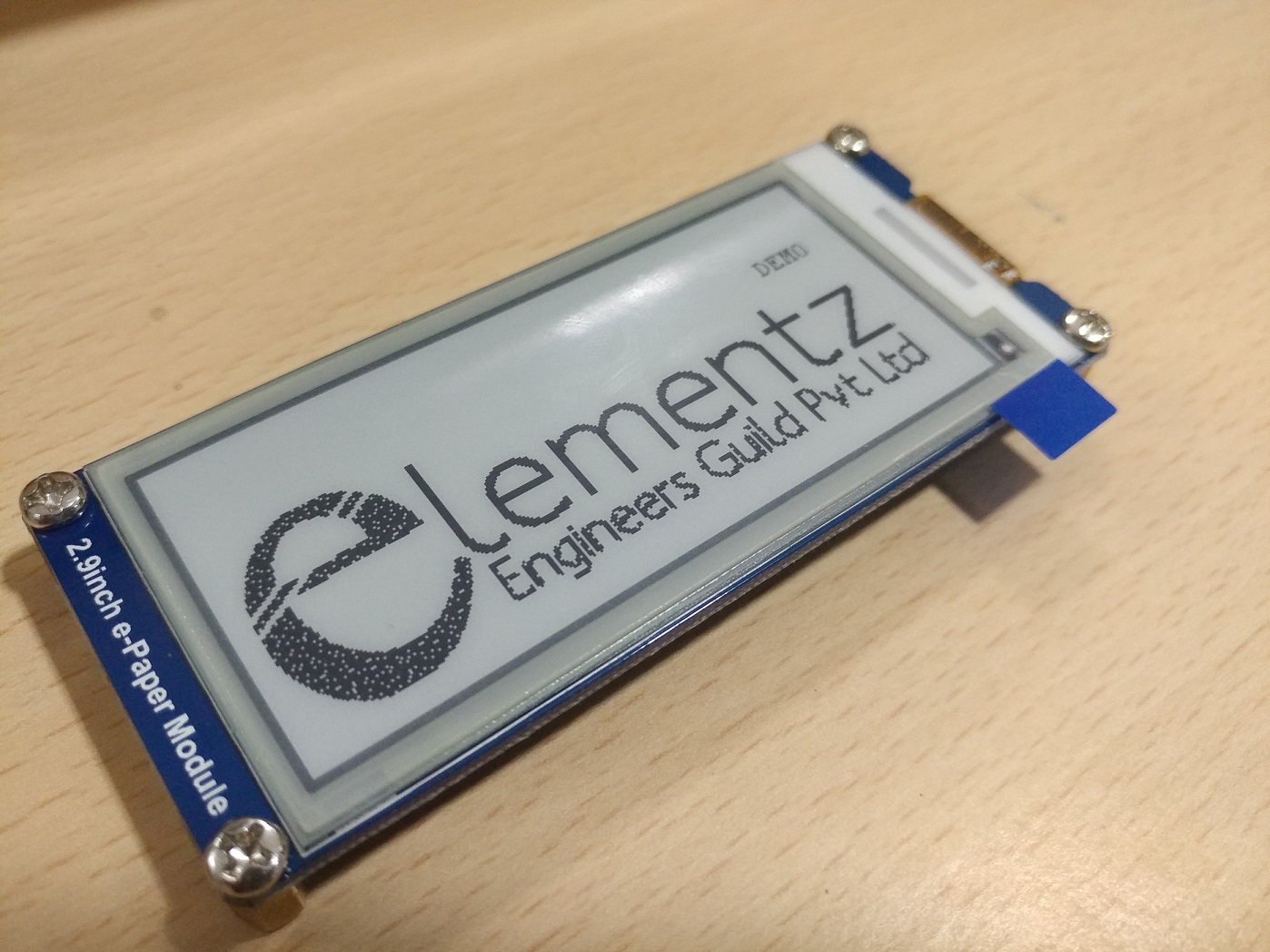
RESULT:
The screen first refreshes twice and then displays the logo with the text "DEMO".
FEATURES:
296X128 pixels display
Possible for the display to retain the image accurately for a long time (in some cases for years!).
Ultra wide viewing angle
Ultra low power consumption
Landscape and Potrait modes
Hard-coat anti-glare display surface
Ultra low current deep sleep mode
On chip display RAM
Links:
Wiki: https://www.waveshare.com/wiki/2.9inch_e-Paper_Module
Image2LCD Tool: https://www.waveshare.com/wiki/File:Image2Lcd.7z
Source Code: https://gitlab.com/